BASIC CODING WEBSITE • BASIC CODING WEBSITE • BASIC CODING WEBSITE •
BASIC CODING WEBSITE • BASIC CODING WEBSITE • BASIC CODING WEBSITE •


WELCOME
2022
PORTFOLIO
MY NAME IS
LEE HA EUN
1998.11.09
안녕하세요 저는 이하은입니다. 🤩
주위 사람들에게 편안하고 친근한 느낌을 주지만 우유부단하지 않으며 꼼꼼함으로 더욱 완벽을 추구하는 사람입니다!
배움에 대한 열정이 높기 때문에 100% 완벽하진 않더라도 하고자 한다면 의지와 끈기를 가지고 100% 노력하겠습니다.

I AM THIS KIND
OF PERSON !
I MAJORED
IN WESTERN
PAINTING
미술문화복지를 전공하였으나 웹 디자인이라는 직업을 알게 되면서 웹이라는 분야에 흥미를 느끼게 되었습니다. 코딩을 공부하면서 화면을 직접 디자인하고 구현할 수 있다는 점에서 매력을 느끼게 되었고 진로를 결정할 마음을 가질정도로 큰 성취감을 느꼈습니다. 이러한 과정에서 본래 가지고 있던 미적인 감각과 코딩을 함께 녹여낼 수 있는 강점에 설레고 끌렸습니다.🥰
A DEVELOPER
웹 디자이너, 웹 개발자, 웹 기획자 등 프로젝트에 참여하는 모든 사람의 업무와 입장에 대한 이해를 바탕으로 사용자가 만족할 만한 결과물을 제작해내는 개발자가 되겠습니다!

FOR THIS REASON
I WANT TO BE
GROW
FURTHER
코딩을 시작한 이후로 더 나은 실력을 갖추고자 부족하거나 놓치는 부분은 나중에서라도 직접 코드를 찾아보며 보완하였습니다. 어떤 일이든 중요한 것은 늘 배우려는 자세와 포기하지 않고 꾸준하게 해내는 것이라고 생각합니다. 배움에는 끝이 없다 라는 말이 있듯이 공부도 100%라는 완벽한 수치는 없지만 100%에 근접할 수 있도록 틈틈이 비는 시간을 이용해 배웠던것도 복습하는 개발자가 되겠습니다!
BASIC CODING WEBSITE • BASIC CODING WEBSITE • BASIC CODING WEBSITE •
BASIC CODING WEBSITE • BASIC CODING WEBSITE • BASIC CODING WEBSITE •


REACT CODING WEBSITE • REACT CODING WEBSITE • REACT CODING WEBSITE •
REACT CODING WEBSITE • REACT CODING WEBSITE • REACT CODING WEBSITE •


VUE CODING WEBSITE • VUE CODING WEBSITE • VUE CODING WEBSITE •
VUE CODING WEBSITE • VUE CODING WEBSITE • VUE CODING WEBSITE •




JAVASCRIPT를 이용하여 구현한 작업들입니다!
뮤직 플레이어, 게임, 마우스, 슬라이드, 페럴렉스, 서치 등 다양한 효과들을 직접 구현하고 경험하였습니다.
JAVASCRIPT로 구현한 게임 이펙트 입니다. 컴퓨터 화면처럼 구성하여 각 폴더를 클릭 시 게임창 또는 뮤직 플레이어 창이 뜨도록 구현하였습니다.
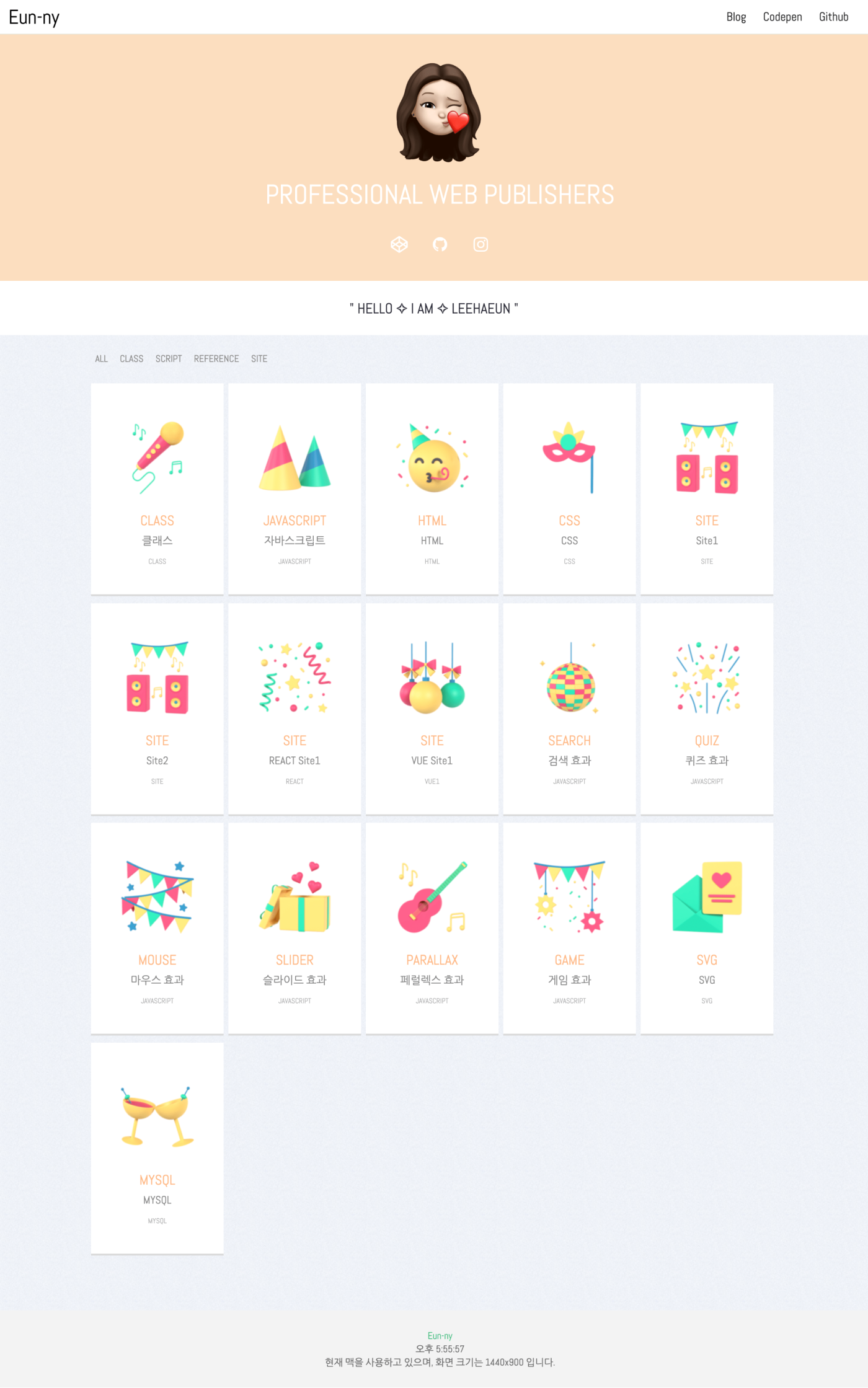
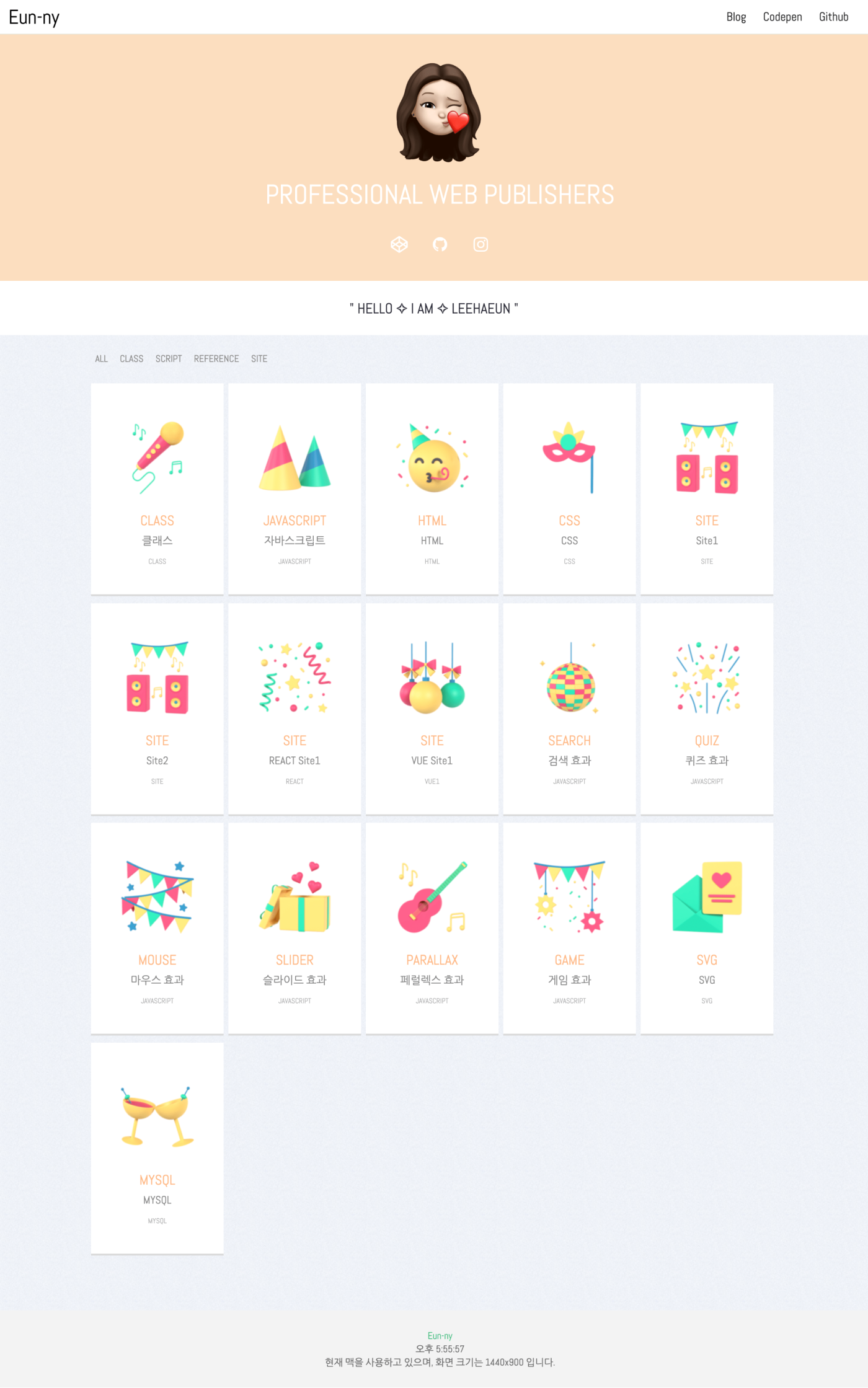
| BASIC | 웹 표준, 접근성을 준수한 기본 사이트로 지금까지 공부한 내용을 컨텐츠로 넣어 제작하였습니다. | 1 2 3 |
|---|---|---|
| 팀 프로젝트로 진행한 전시정보를 전달하는 목적으로 만든 BODA의 퍼블리싱 버전 입니다. 디자인과 퍼블리싱, 스크립트를 담당하였습니다. | GO | |
| HTML, CSS의 용어들을 공부하여 정리한 사이트 입니다. | HTML CSS | |
| JAVASCRIPT의 용어와 메서드, 문법에 대해 공부한 것을 정리한 사이트 입니다. | JS | |
| HTML, CSS, JAVASCRIPT를 사용하여 구현한 이펙트 모음입니다. | game slider mouse parallax search quiz | |
| animation을 공부한 사이트 입니다. | css svg | |
| MySQL을 공부한 사이트 입니다. 전체 디자인은 부트스트랩을 사용하였습니다. | sql | |
| THREE.JS를 공부한 사이트 입니다. | 1 2 3 |
| REACT | 기본 사이트를 리엑트의 특징 중 하나인 컴포넌트화 시켜서 재배포 하였습니다. 스와이퍼 플러그인을 사용하여 슬라이드를 제작하였습니다. | GO |
|---|---|---|
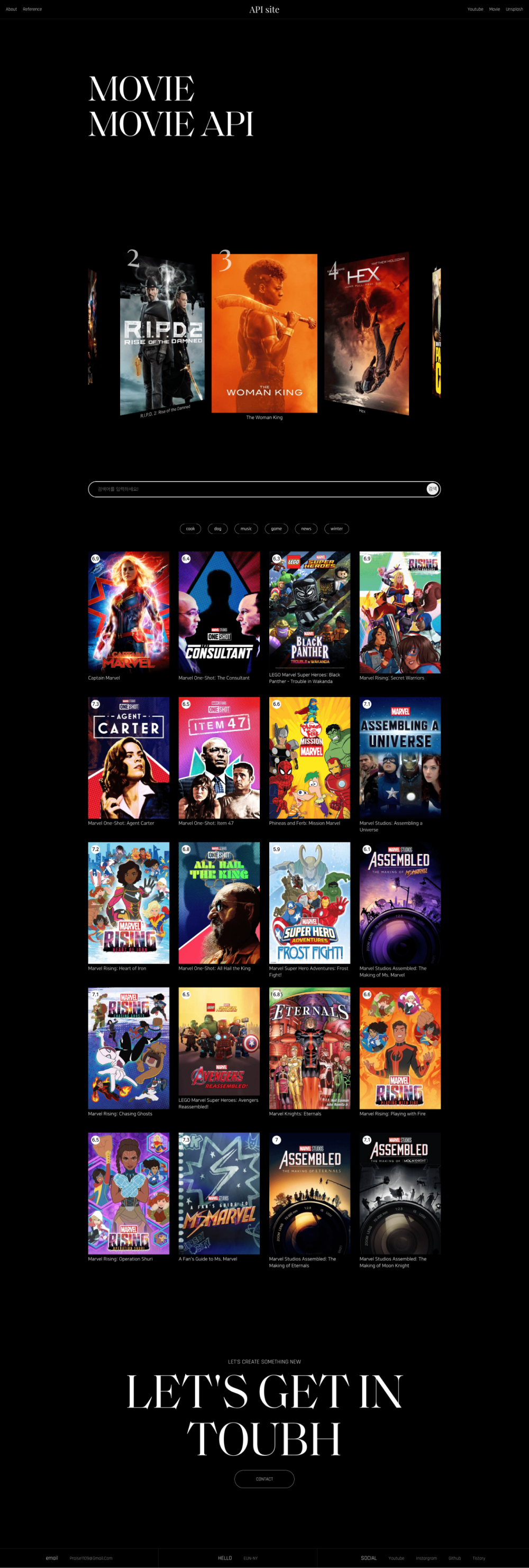
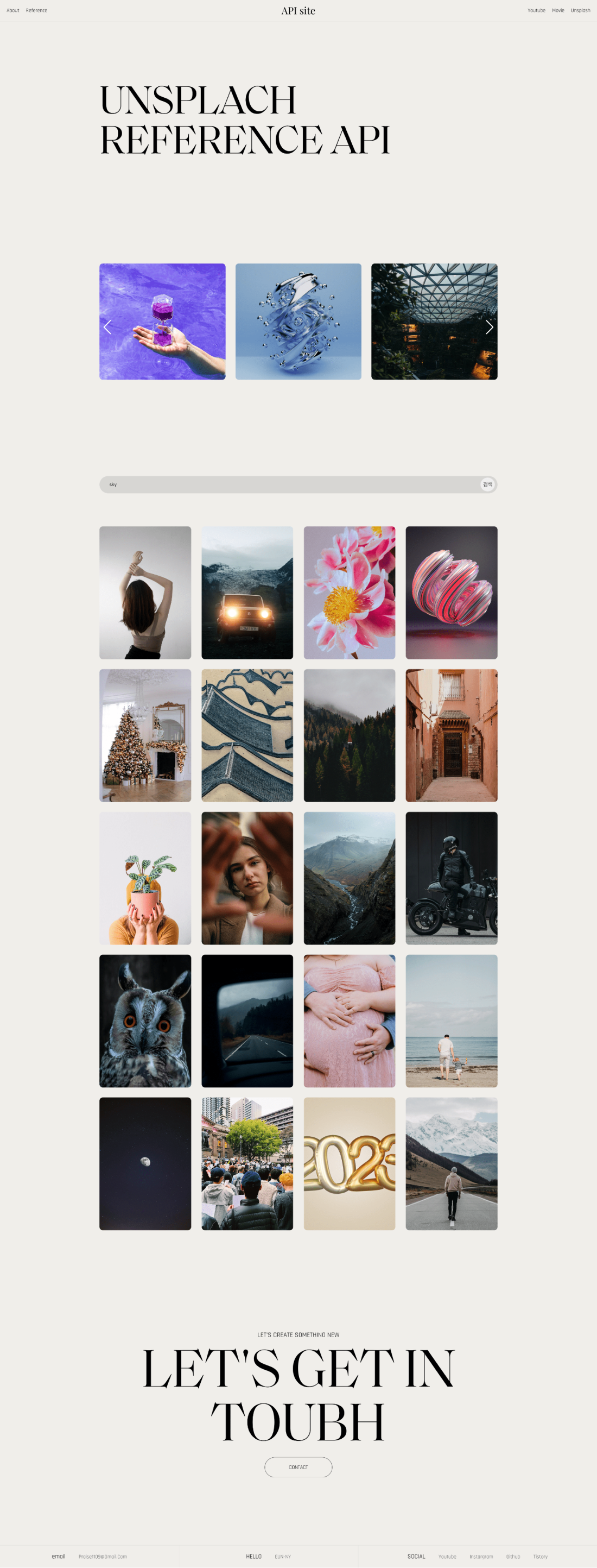
| 기본적인 구성의 사이트로 api를 직접 만들거나 가져와서 데이터를 불러오도록 하였습니다. css 언어는 배열과 객체를 통해 직접 만든 api를 불러왔으며 유튜브, 언스플래쉬, 무비 사이트의 api를 사용하여 검색, 슬라이드, 컨텐츠 뷰 등을 구현하였습니다. | GO | |
| 유튜브 api를 이용한 뮤직플레이어 사이트 입니다. 검색기능과 메뉴 선택시 해당 유튜버의 뮤직플레이어 영상으로 컨텐츠가 바뀌도록 구현하였으며 닉네임을 클릭시 해당 유튜버 메인 페이지로 넘어가도록 구현해주었습니다. | GO |
| REACT PROJECT |
팀 프로젝트로 제작한 book book 사이트 입니다. 책에 대한 정보를 검색하고 찾을 수 있는 사이트로 구글북스 api를 이용하였습니다. 스와이퍼 플러그인을 통해 슬라이더를 제작하였으며 책을 클릭하면 해당 책의 정보로 넘어가도록 구현하였습니다. 또한 api에서 이미지, 타이틀 줄거리 등을 가져올 수 있도록 해주었습니다. 디자인과 퍼블리싱을 담당하였으며 리액트는 40% 정도를 담당하였습니다. | GO |
|---|
| VUE | VUE로 다시 제작한 기본 사이트 입니다. 각 섹션을 컴포넌트화 시켜서 map()를 통해 데이터를 뿌려주도록 작업하였습나다. 스와이퍼 플러그인을 통해 슬라이드 작업을 해주었습니다. | GO |
|---|---|---|
| VUE를 익히기 위해 제작한 사이트로 api를 이용하여 데이터를 불러오는 작업을 하였습니다. api는 유튜브, 언스플래쉬, 무비를 이용하였으며, css용어는 직접 만든 데이터로 작업하였습니다. 검색과 태그 선택, 컨텐츠 뷰, 슬라이드 등으로 구성하였습니다. | GO |